이벤트 배너, 투명도 조정
티스트리 북클럽 스킨 홈 화면 꾸미기
블로그를 처음 하는 초보라 홈 화면 구성을 스킨 기본으로 그냥 두었었다.
사실 피드에서 바로 글을 보기 때문에 이웃님들의 홈화면을 볼 기회도 많지는 않다.
피드를 통해서 제 글을 보시는 분이나 검색을 통해서 들어오시는 분들도 게시물에 바로 접속하시니깐 홈 화면을 보지는 않는다.
| 피드 (Feed) 내가 팔로우하고 있는 사람의 게시글이 메인에 뜨는 것을 의미. 내가 팔로우하고 있는 사람들의 게시물이 가장 먼저 뜨는 것을 피드라고 이해하면 된다. |
제가 단 댓글을 통해서 오시거나 게시물 글을 본 후에 홈을 누르는 경우에만 홈 화면을 볼 수가 있다.
그러다가 스킨 편집에서 이것저것 보다가 최신글 리스트만 나오는 홈 화면이 좀 썰렁해 보여서 꾸며보려고 시도해 보았다.
이벤트 배너로 적용해서 홈 화면을 꾸몄는데 몇몇 분이 댓글로 '스킨 변경을 한 거냐고?' '무슨 스킨이냐고?'
관심을 보여서 홈 화면 설정한 설을 포스팅해 본다.
이미 아시는 분에게는 별거 없는 내용이지만 모르시는 분들을 위해 시작합니다.
홈화면 꾸미기

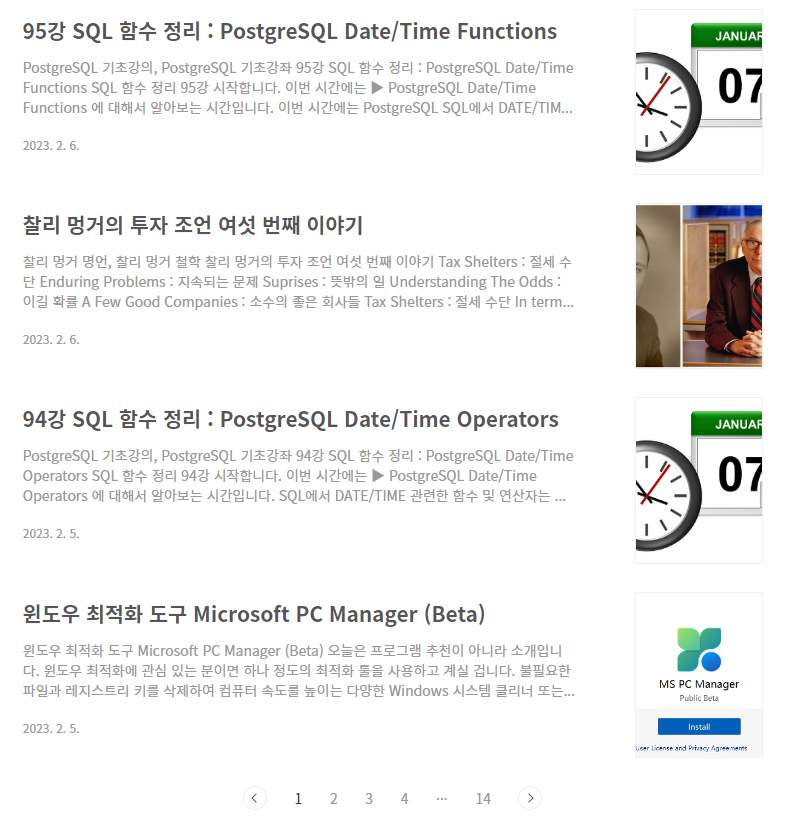
북클럽 스킨을 적용하고 그대로 두었다면 기본적으로 위 화면과 같이 전체 글에서 최근글부터 '제목+내용+썸네일'의 형태로 나온다.
북클럽 스킨의 이름처럼 책 소개에 적합한 형태로 구성되어 있다.
'스킨을 변경해 볼까?' 하고 생각했었는데 검색해 보니 다들 말리더라. 검색엔진에서 꼬일 수 있다는 말에 포기했다.
돌아다니다 보니 북클럽 스킨이 복잡하지 않고 제일 깔끔한 것 같고 구글 입맛에 제일 잘 맞는 스킨이라고 하니 그냥 적응하기로 했다.
자 이제 변경해 보자.
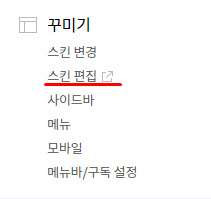
1) 스킨 편집으로 간다

블로그 관리화면에서 '스킨 편집'으로 간다.
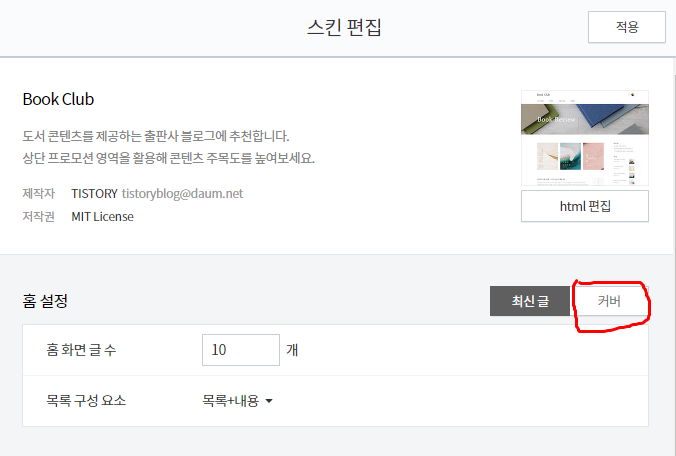
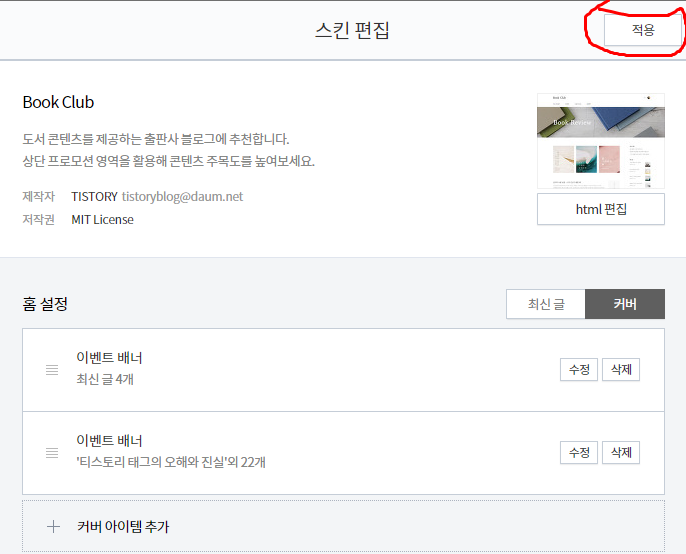
2) 커버를 선택

홈 설정에서 '최신글'로 되어있는데 '커버'로 간다.
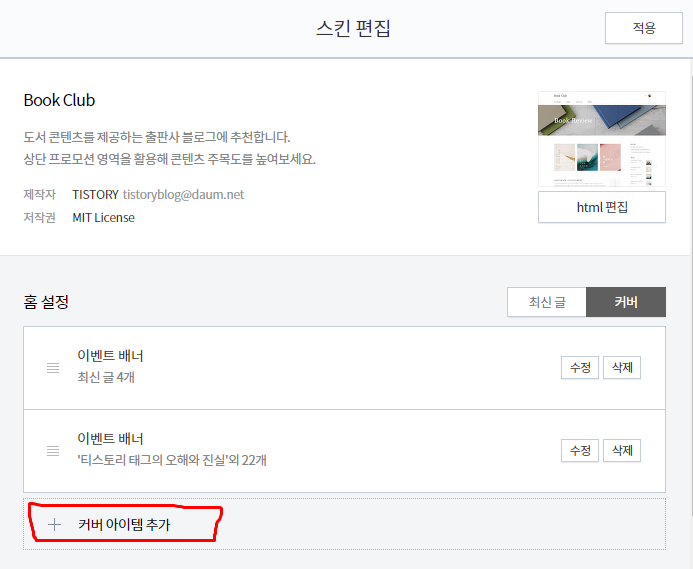
3) 커버 아이템 추가

저는 이미 '이벤트 배너'로 2개를 추가해 놓아서 저렇게 보입니다.
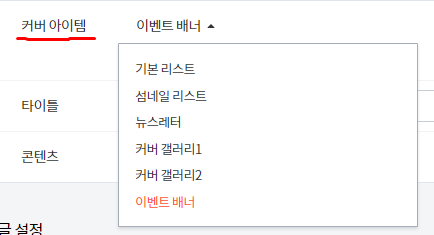
4) 추가한 아이템에 속성을 설정한다.

커버아이템은 6가지를 선택할 수 있다.
저는 이벤트 배너로 선택했다.
각각을 선택하고 저장 후 옆 화면에서 '새로고침'해서 변경되는 것을 확인해 보면 된다.
확인 후 맘에 드는 걸로 설정하면 된다.
타이틀에는 배너의 제목을 입력

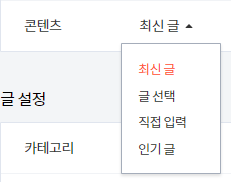
콘텐츠는 게시할 글을 어디에서 선택할지 정하는 곳이다.
저는 첫 번째 배너는 '최신글', 두 번째 배너는 '글 선택'으로 했다.
이것도 몇 번 해보면 감이 올 것이다.
커버아이템은 저는 두 개를 설정했지만 여러 개 추가해서 다양하게 구성할 수 있다.
홈 화면 설정은 자신의 취향에 맞게 구성하면 된다.
5) 구성이 끝났으면 적용한다.

모든 구성이 끝나면 적용을 누른다.
그러면 홈화면이 변경되게 된다.
6) 배경화면 투명도 조정
이렇게 적용하고 났더니 댓글에 제목이 잘 안 보인다고 민원이 들어왔다.
북클럽 스킨의 제목이 흰색이라 배경이 밝은 경우 글자가 잘 안 보이는 단점이 있다.
그래서 제목의 컬러를 바꾸어 봤는데 마찬가지였다.
그래서 다시 검색해 보니 투명도를 조정하면 된다고 해서 다시 변경한다.
1. 티스토리 관리페이지 → 꾸미기 → 스킨편집 → HTML 편집 → CSS
2. post-cover:before 검색 (검색은 CSS글 아무 데나 누르고 Ctrl + F)
3. background-color: rgba(0,0,0,0.65) 마지막 값 조절
이렇게 하라고 해서 해보니 이건 게시글의 제목에 해당하는 거였다.
그래서 'background-color: rgba'로 검색해서 관련 있을 것 같은 걸 찾아본다.
찾았다.
.cover-event ul li a:before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0,0,0,0.60);
}
'cover-event ul li a:before'가 이벤트 배너와 관련 있는 세팅이다.
여기서
background-color: rgba(0,0,0,0.60);
투명도를 60으로 조정 후 '새로고침'으로 확인해 본다.
조정이 끝났으면 스킨편집 옆에 '적용'누르면 된다.
참고로 backgrop-filter:blur(8px); 코드를 추가하여 배경을 흐리게 하면 더 잘 보인다고 하는데 블러처리는 하지 않았다.

여러분도 '커버'를 사용해서 나만의 개성 있는 홈 화면을 꾸며보세요.
구독자 분들의 개성 있는 홈 화면을 보는 재미도 찾아보렵니다.
감사합니다..
| Do it! SQL을 찾아 주셔서 감사합니다. 공감 ♥ , 댓글이 큰 힘이 됩니다. |
'잡다구리' 카테고리의 다른 글
| 티스토리 블로그 로그인 풀림 현상 (149) | 2023.02.13 |
|---|---|
| 애드센스 광고 게재 제한 두번째 시련 (128) | 2023.02.09 |
| 티스토리 태그의 오해와 진실 (128) | 2023.02.04 |
| 구글 애드센스 광고 CTR을 알아보자 (94) | 2023.01.29 |
| 김영철 배우가 생각나는 애드센스 수익 (146) | 2023.01.27 |





댓글